Cela fait quelques années qu’on entend parler de l’Example Mapping dans les conférences et meetups organisés par les communautés agiles et Craft. Toutefois, sur le terrain, je trouve que cette pratique est encore loin d’être largement mise en œuvre. C’est ce qui m’a donné envie d’écrire cet article pour diffuser encore plus cette pratique qui peut vous faire gagner du temps dans l’écriture des user stories des produits que vous développez.
Pour ma part, j’ai découvert l’Example Mapping lors de l’édition 2018 de la conférence NewCrafts Paris. J’ai pu participer à l’atelier pratique « Discover Example Mapping : the real essence of BDD », animé par @Bruno Boucard et @Thomas Pierrain, deux fervents défenseurs du BDD (Behavior Driven Development) et de toutes les pratiques qui améliorent la collaboration entre les équipes de développement et les équipes métier.
Petit aparté sur la conférence NewCrafts pour ceux qui n’ont pas la chance de connaître. Il s’agit d’une conférence qui se tient tous les ans, en mai, à Paris (et à Bordeaux et Toulouse depuis quelques temps). Cette conférence propose une multitude de talks autour des différents thèmes liés à la culture du Software Craftsmanship. Vous pouvez retrouver les vidéos des différentes éditions sur http://videos.ncrafts.io/.
Etant moi-même convaincu de l’efficacité de la pratique BDD et de l’échange qu’elle implique entre les « 3 Amigos », j’étais très curieux de découvrir l’Example Mapping, et surtout de savoir ce qu’il apportait de plus.
Mais le BDD, c’est quoi ?
Avant d’entrer plus dans le détail, revenons quelques instants sur le BDD afin de mieux situer le contexte et les enjeux.
« Behavior Driven Development », comme son nom l’indique, prône un développement basé sur des « comportements ». Il a pour objectif l’implémentation d’une fonctionnalité en se basant sur des cas de tests fixés au préalable. Ces cas de tests fonctionnels, exprimés sous forme d’exemples concrets, sont rédigés par le trio des « 3 Amigos ».
Celui-ci doit être constitué à la fois de développeurs, de testeurs, mais également de Business Analysts représentant le métier sous-jacent du produit à construire.
Considérant l’ensemble de ces acteurs, l’objectif va être d’exprimer dans un langage commun, le besoin de manière à le rendre compréhensible par tous, peu importe le niveau de maitrise fonctionnel de chacun.
Réalisé sous la forme d’une réunion dite « tripartite », cet échange va permettre aux intervenants d’apporter leur vision, qu’elle soit fonctionnelle ou technique. Et aussi de mettre en exergue certains points clé devant être définis pour mettre en place la fonctionnalité.
A l’issue de cet échange, les différents cas fonctionnels de la feature en question sont rédigés au format Gherkin, sous la forme de scénarios respectant la convention « Given / When / Then ». Nous reviendrons plus en détails sur le formalisme et le contenu de ces scenarios dans un article dédié.
Ainsi, les scenarios vont être le véritable point d’entrée pour la partie technique et le développement de la feature, mais ils vont également faire office de documentation fonctionnelle automatisable, validée par tous les acteurs et sur laquelle tout le monde peut se baser, et ce peu importe le niveau de maîtrise de l’application.
L’Example Mapping en quelques mots
Par définition, l’Example Mapping va consister en l’élaboration d’exemples d’usages liés à une user story en se basant sur ses règles. Mais cela va plus loin que la rédaction d’exemples concrets.
Toujours en respectant le principe des « 3 Amigos », l’échange doit idéalement se dérouler dans un espace dédié, afin d’éviter les perturbations externes (emails, coups de fil…) et doit durer au maximum 25-30 min. Le fait de fixer cette limite de temps va permettre d’éviter la perte de productivité rencontrée lors de réunions interminables. Et surtout, ce délai passé, mettre en évidence que la story en question n’est pas complète ou trop volumineuse.
Ce qui nécessitera le cas échéant un apport de précisions complémentaires, ou un découpage.
Dans un premier temps, le Product Owner / Business Analyst présente aux participants la user story, tout en présentant le contexte fonctionnel et les enjeux de celle-ci.
Afin de modéliser cela et surtout pour avoir une vision commune entre tous, la story est rédigée sur une fiche cartonnée de couleur jaune.
Autour de cette carte centrale, d’autres vont venir s’ajouter au fur et à mesure de la conversation afin de mieux cerner et détailler le besoin utilisateur.
L’ensemble des règles qui définissent la user story doivent ensuite être spécifiées de façon indépendantes, c’est-à-dire une par fiche (de couleur bleue), et les illustrées par le ou les exemple(s) appropriés (fiches de couleur vertes).
Les questions qui restent sans réponses à l’issue de la conversation doivent être retranscrites sur des fiches de couleur rouge, et ce pour ne pas oublier d’éventuels éléments critiques qui remettraient en cause la user story.
Pour plus de détail concernant l’Example Mapping : cucumber.io
Then, let’s practice!
Pour cet atelier, vous l’avez compris, pas besoin d’ordinateur, retour aux bases, un stylo et des fiches cartonnées (ou grands post-it). L’utilisation d’un support sous forme de fiches permet à tous les interlocuteurs d’être impliqués dans la discussion, facilite la manipulation du support et ainsi donc les échanges.
Pour se mettre en situation, la salle a été divisée en petits groupes de 6-8 personnes. Parmi chaque groupe, un Product Owner était désigné afin de présenter au reste du groupe son projet.
Le projet en question fourni par Bruno et Thomas, « Shouty » une application twitter-like, fonctionnant sur le même principe de timeline mais en restreignant le concept de « Shout » (Tweet) à une distance géographique donnée.
Shouty aurait deux modes de fonctionnement, un mode gratuit, et second « premium », permettant aux professionnels et commerçants de proposer des contenus publicitaires.
A partir de ce sujet commun, chaque groupe avait la tâche de réaliser son propre atelier d’Example Mapping afin d’isoler une user story et d’en définir les règles & exemples.
Déroulement
J’ai eu la chance d’assumer le rôle de Product Owner pour ces 30 minutes d’exercice, et je dois admettre que la tâche n’est pas simple ! Surtout lorsque l’on doit expliquer en détail à tout un groupe d’individus le principe et le fonctionnement une application que l’on connait depuis quelques minutes !
Mais en y réfléchissant bien, c’est justement cela qui a rendu l’exercice intéressant, cette mise en situation qui reflète sous plusieurs aspects une situation réelle dans laquelle, par exemple, un Product Owner proposerait une user story sans avoir une vision complètement claire et aboutie du besoin. Ou à l’opposé, une équipe de développement ayant une faible expérience sur une application, qui serait en charge d’analyser et appréhender au mieux la demande métier.
Tout au long de l’exercice, l’échange réalisé permettait au fur et à mesure d’établir des règles de fonctionnement et de mettre en exergue beaucoup de points à éclaircir.
Également, le fait d’avoir un groupe hétérogène constitué à la fois de profils développeurs (web, mobile, backend), testeurs, mais aussi administrateurs systèmes, permet de couvrir un vaste domaine technique et ainsi de soulever des problématiques qu’il faudrait impérativement résoudre (ex : Volumétrie de données, support applicatif, moyens de paiement…).
Ainsi, nous avons dans un premier temps dégagé une user story distincte décrivant un cas d’utilisation « standard ». Puis le temps nous le permettant, nous avons commencé l’étude d’une autre user story, le mode « premium ».
Au final

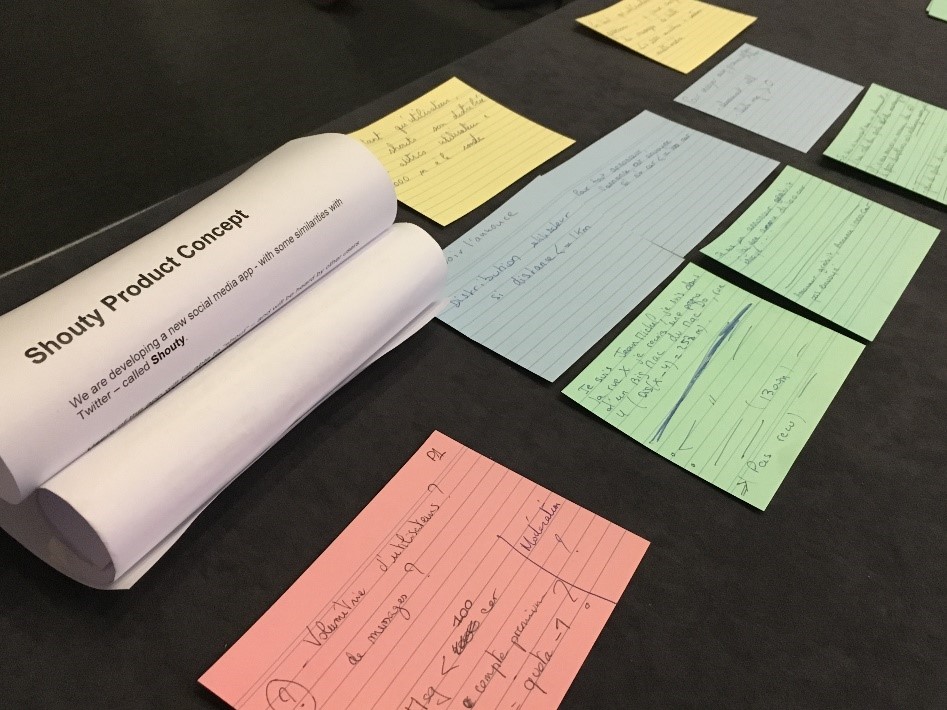
Voici une photo illustrant le résultat final de notre atelier d’Example Mapping, comme vous pouvez le voir, la construction se fait de manière incrémentale, au fur et à mesure que les règles fonctionnelles sont détaillées. Elles sont illustrées par un ou plusieurs exemples concrets, permettant à d’autres règles d’émerger et de soulever des questions clef.
De plus, au-delà de ce partage du besoin fonctionnel entre les « 3 Amigos », le simple fait de le matérialiser ce dialogue en prenant comme support des fiches de couleur aide à mettre en évidence plusieurs choses :
- Un nombre élevé de fiches rouges met en évidence le fait que plusieurs points (parfois cruciaux) restent en suspens et vont nécessiter d’autres retours métiers. Le développement ne peut alors tout simplement pas commencer.
- Un nombre trop élevé de fiches bleues peut faire apparaître un besoin qui est trop volumineux et qui nécessite d’être divisé en sous fonctionnalités.
- Un nombre trop élevé d’exemples, bien qu’utile dans certains cas peut aussi montrer que l’on est surement en train de mélanger plusieurs règles.
Au travers de cet exercice pratique, il m’apparait clair que l’Example Mapping est une vraie aide pour structurer la conversation entre les 3 amigos, et faire en sorte que tous partagent la même vision du besoin fonctionnel.
L’Example Mapping diffère de l’approche « classique » du BDD, car ici, les scénarios au format Gherkin ne sont pas le support de la discussion, ni même le rendu final. L’utilisation de fiches (et non de post-it) permet, au sens propre du terme, de mettre le besoin « à plat » et d’avoir un support visuel auquel chacun peut contribuer, sans se bloquer sur le formalisme Gherkin.
A présent, il n’y a plus qu’à le mettre en pratique, à vos fiches !